NAV:
Installation und Anwendung
Installation
- Download von CMS-Factory von hier: Shopware Store
- Hochladen der Erweiterung im eigenen Shop: Erweiterungen > Meine Erweiterungen > [Erweiterung hochladen]
- Erweiterung Installieren und Aktivieren
Anwendung
- Erstellen eines neuen Elementes (Template, Eingabefelder) in der Shop-Administration: Inhalte > CMS Factory Elemente > [Neu].
- Einfügen des Elementes in der Erlebniswelt: Inhalte > Erlebniswelten > [Erlebniswelt wählen] > Block Hinzufügen > CMS Factory (zu finden in der Kategorie 'Text').
- Element Konfigurieren (Zahnradsymbol) > CMS Factory Element wählen.
Feldtypen
Wiederholung / Repeater
Wiederholung der im repeater enthaltenen Sub-Elemente. Ein Wiederholungs-Element kann alle hier genannten Elemente enthalten, auch weitere Wiederholungen.
Twig Beispiel
{# Repeater mit einem Textfeld #}
{% if data.rep_1 is defined and data.rep_1 is iterable %}
<div class="row">
{% for sub0 in data.rep_1 %}
<div class="col">
{# Text #}
{% if sub0.text_1 is defined %}
<p>{{ sub0.text_1 }}</p>
{% endif %}
</div>
{% endfor %}
</div>
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Repeater-Blocks in der Erlebniswelt. |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'rep' beginnen. |
Text einzeilig
Einfaches Textfeld
Twig Beispiel
{# Text #}
{% if data.text_1 is defined %}
<p>{{ data.text_1 }}</p>
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes im Backend |
|---|---|---|
| 2 | Default-Wert | Vorgabe-Wert |
| 3 | Maximale Länge | Limitieren der Textlänge auf eine bestimte Anzahl Zeichen |
Textarea
Mehrzeiliger Text
Twig Beispiel
{# Multiline Text #}
{% if data.text_2 is defined %}
<div>{{ data.text_2|nl2br }}</div>
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Muss mit 'text' beginnen. |
| 3 | Default-Wert | Vorgabewert |
| 4 | Maximale Länge | Limitieren der Textlänge auf eine bestimte Anzahl Zeichen |
HTML-Texteditor
WYSIWYG-Editor
Twig Beispiel
{# HTML #}
{% if data.text_3 is defined %}
{{ data.text_3|raw }}
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Muss mit 'text' beginnen. |
| 3 | Default-Wert | Vorgabewert |
Auswahl
Auswahl von Werten
Twig Beispiel
{# Auswahl #}
{% if data.choice_layout is defined %}
<p>{{ data.choice_layout }}</p>
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Muss mit 'choice' beginnen. |
| 3 | Wahlmöglichkeiten | Eingabe der Werte als Json-Array (["eins", "zwei"]) oder Json-Objekt ({"eins": "Erste Wahl", "zwei": "Zweite Wahl"}) |
| 4 | Default-Wert | Vorausgewählter Wert, muss einem Wert in den Wahlmöglichkeiten entsprechen. |
Checkbox
Wahr / Falsch-Auswahl
Twig Beispiel
{% if data.bool_active is defined %}
{% if true == data.bool_active %}
<p>TRUE</p>
{% else %}
<p>FALSE</p>
{% endif %}
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'bool' beginnen. |
| 3 | Default-Wert | Auswahl ob die Checkbox per default ausgewählt sein soll oder nicht. |
Farbe
Farb-Selektor / Farbauswahl
Twig Beispiel
{# Color #}
{% if data.color_bg is defined and data.color_bg is not null %}
<p style="color: {{ data.color_bg }};">Color: {{ data.color_bg }}</p>
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Name muss mit 'color' beginnen. |
Medien-Auswahl
Auswahl eines Mediums (Bild, PDF, etc).
Twig Beispiel
{# Ausgabe des Bildes #}
{% if data.med_1 is defined and data.med_1 is not null %}
{% sw_thumbnails 'thumbnails' with {
media: data.med_1
} %}
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'med' beginnen. |
Galerie
Auswahl einer Kategorie.
Twig Beispiel
{# Category link #}
{% if data.cat is defined and data.cat is not null %}
<p><a href="{{ seoUrl('frontend.navigation.page', { navigationId:data.cat.getId()}) }}">
{{ data.cat.translated.name }}
</a></p>
{% endif %}
Optionen
| 1 | Bezeichnung | Label der Kategorieauswahl in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'cat' beginnen. |
| 3 | Tiefe Unterkategorien (Ab Version 1.2.4) | Anzahl Unterkategorie-Levels, die geladen werden (Minimum: 1). Nur sichtbar wenn Association 'Unterkategorien' selektiert ist. |
Kategorie
Auswahl und Sortierung mehrerer Medien.
Twig Beispiel
{# Gallery #}
{% if data.gallery_20 is defined and data.gallery_20 is iterable %}
{% for med in data.gallery_20 %}
{% if med is defined and med is not null %}
{% sw_thumbnails 'thumbnails' with {
media: med
} %}
{% endif %}
{% endfor %}
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Feldes in der Erlebniswelt |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'gallery' beginnen. |
Associations
Bilder
Lädt der Kategorie zugewiesene Bilder.
Zusatzfelder
Lädt der Kategorie zugewiesene Zusatzfelder.
Unterkategorien
Lädt die zugewiesenen Unterkategorien.
Unterkategorien - Bilder
Lädt auch die Bilder der Unterkategorien.
Unterkategorien - Zusatzfelder
Lädt auch die Zusatzfelder der Unterkategorien.
Produkte
Lädt die Produkte der Kategorie. Beachte: Je nach Verkaufskanal kann die Liste der Produkte variieren, denn Produkte werden Verkaufskanälen explizit zugewiesen.
Produkte - Hauptbild
Lädt das Hauptild zu jedem Produkt.
Produkte - Zusatzfelder
Lädt auch die Zusatzfelder der Produkte.
Produktvarianten
Lädt auch die Varianten der Produkte.
Produktvarianten - Hauptbild
Lädt auch die Hauptbilder der Varianten.
Produktvarianten - Bilder
Lädt alle Bilder die den Varianten zugeordnet sind.
Produktvarianten - Zusatzfelder
Lädt auch die Zusatzfelder der Varianten.
Produkt-Auswahl
Auswahl eines Produktes. Beachte: Ob ein Produkt geladen werden kann oder nicht hängt vom Verkaufskanal ab, weil Produkte explizit den Verkaufskanälen zugewiesen werden.
Twig Beispiel
{# Product link #}
{% if data.prod_1 is defined and data.prod_1 is not null %}
<p><a href="{{ seoUrl('frontend.detail.page', { productId:data.prod_1.getId()}) }}">
{{ data.prod_1.translated.name }}
</a></p>
{% endif %}
Optionen
| 1 | Bezeichnung | Lable des Auswahlfeldes in der Erlebniswelt. |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'prod' beginnen. |
Associations
Hauptbild
Lädt das Hauptbild zum Produkt.
Twig Beispiel
{# Product Cover Image #}
{% if data.prod_1.cover.media is defined and data.prod_1.cover.media is not null %}
{% sw_thumbnails 'thumbnails' with {media: data.prod_1.cover.media } %}
{% endif %}
Bilder
Lädt alle dem Produkt zugeordneten Bilder.
Twig Beispiel
{# Product Media #}
{% if data.prod_1.media is defined and data.prod_1.media is iterable %}
{% for el in data.prod_1.media %}
{% sw_thumbnails 'thumbnails' with {media: el.media} %}
{% endfor %}
{% endif %}
Zusatzfelder
Lädt dem Produkt zugewiesene Zusatzfelder.
Prodktvarianten
Lädt auch die Varianten des Produktes.
Produktvarianten - Hauptbild
Lädt zu jeder Variante das zugehörige Hauptbild.
Produktvarianten - Bilder
Lädt zu jeder Variante alle zugewiesenen Bilder.
Produktvarianten - Zusatzfelder
Lädt auch die Zusatzfelder der Produktvarianten.
Cross-Selling-Produkte
Lädt die dem gewählten Produkt zugewiesenen Cross-Selling-Produkte.
Cross-Selling-Produkte - Hauptbild
Lädt zu jedem Cross-Selling-Produkt auch das Hauptbild.
Cross-Selling-Produkte - Bilder
Lädt zu jedem Cross-Selling-Produkt alle zugewiesenen Bilder.
Cross-Selling-Produkten - Zusatzfelder
Lädt Zusatzfelder zu jedem Cross-Selling-Produkt.
Dynamische Produktegruppe (stream)
Auswahl einer dynamischen Produktegruppe (Stream). Sortierung und max. Anzahl Produkte können definiert werden.
Twig Beispiel
{# Stream - dynamic product group #}
{% if data.stream0 is defined and data.stream0 is not null %}
<p>
{{ data.stream0.translated.name }}
</p>
{% if data.stream0.extensions.products is defined and data.stream0.extensions.products is iterable %}
<ul>
{% for stream_product in data.stream0.extensions.products %}
<li>{{stream_product.translated.name}}</li>
{% endfor %}
</ul>
{% endif %}
{% endif %}
Optionen
| 1 | Bezeichnung | Label des Streams in der Erlebniswelt. |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'stream' beginnen. |
Hersteller Auswahl
Auswahl von mehreren Produkt-Herstellern.
Twig Beispiel
{% if data.man_1 is defined and data.man_1 is not null %}
<ul>
{% for manufacturer in data.man_1 %}
<li>{{ manufacturer.translated.name }}</li>
{% endfor %}
</ul>
{% endif %}
Optionen
| 1 | Bezeichnung | Label der Herstellerauswahl in der Erlebniswelt. |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'man' beginnen. |
Assoziationen
| 1 | Bild | Lädt das Bild, das dem Hersteller zugewiesen ist. |
|---|---|---|
| 2 | Zusatzfelder | Lädt dem Hersteller zugewiesene Zusatzfelder |
Eigene Entity
Auswahl eines Objekts, welches über die Shopware DAL verfügbar ist, z. B. Eigenschaften, Eigenschaftsausprägungen, Verkaufskanäle. Die möglichen Entitäten entsprechen im Normalfall den Datenbank-Tabellen (Abweichungen bei speziellen Anpassungen möglich). Etwas Know-how über die Shopware 6 DAL ist hier von Vorteil.
Twig Beispiel
{# Custom Entity #}
{% if data.cus_1 is defined and data.cus_1 is not null %}
<ul>
{% for entity in data.cus_1 %}
<li>{{ entity.name}}</li>
{% endfor %}
</ul>
{% endif %}
Optionen
| 1 | Bezeichnung | Label der Entity Auswahl in der Erlebniswelt. |
|---|---|---|
| 2 | Feldname | Name des Feldes im Twig-Template. Der Feldname muss mit 'cus' beginnen. |
| 3 | Entitätsname | Name der Entität, die ausgewählt werden soll, z. B. property_group für Eigenschaftsgruppen, property_group_option für Eigenschaftsausprägungen, sales_channel für Verkaufskanäle. Die möglichen Namen entsprechen in der Regel den Tabellen-Namen in der Datenbank. |
| 4 | Eigenschaft Zur Anzeige in der Auswahl | Tabellenspalte, die im Dropdown-Menü zur Auswahl angezeigt wird, z. B. name, orderNumber (Bestellnummer bei Bestellungen), customerNumber (Kundennummer bei Kunden). |
| 5 | Assoziationen | Kommagetrennte Assoziation, die mit der Entität geladen werden sollen. |
Tipps und Tricks
Auf dieser Seite finden Sie ein paar Tipps und Code-Beispiele die beim Erstellen eines Twig-Templates helfen können.
Wenn Sie grundsätzliche Informationen zu Twig oder Shopware-Templates suchen, dann sollten Sie diese Seiten zu Rate ziehen: Twig Template Engine und Shopware 6 Theme Development
Generelles
Verwendung von 'dump'
Das Dump-Kommando ist sehr hilfreich um heraus zu finden, welche Daten dem Twig-Template zur Verfügung stehen. Beachte: Dump steht nur zur Verfügung, wenn der Dev-Modus aktiviert ist (siehe .env-Datei im Root).
Twig Beispiel
{{ dump() }}
Warnung
Wichtig: Shopware bricht mit einem 500-er Fehler zusammen wenn dump() im Produktivmodus verwendet wird.
Twig-Template per FTP bearbeiten
Ein CMS-Factory-Template kann auch auf dem Server selbst erstellt werden und dort mit FTP bearbeitet werden. Das Serverseitige Template kann mittels sw_include geladen werden.
Twig Beispiel
{% sw_include '@Storefront/storefront/element/mein_twig_template.html.twig' %}
Unique ID für gleiches Element
Wenn das gleiche CMS-Factory-Element in einer Erlebniswelt mehrfach verendet wird, benötigt man oft eine eindeutige ID (z.B. für Slider). Dies ist eine Möglichkeit, eine solche zu generieren:
Twig Beispiel
{% set my_slider_id ='x'~ element.id[:10] %}
Ausgabe von HTML-Content
Zur Ausgabe von HTML kann der Twig-Filter 'raw' verwendet werden.
Twig Beispiel
{{ data.text_content|raw }}
Variablen Prüfen
Das Vorhanden sein von Variablen sollte immer überprüft werden. Es gibt viele Ursachen warum ein Objekt oder eine Objekt-Property nicht definiert sein kann (Fehler im Template, verschiedene Sales-Channels, deaktivierte Plugins, etc). Im Extremfall wird (im Produktivmodus) eine Seite gar nicht angezeigt oder eine hässliche Fehlermeldung wie 'Es hat ein Problem gegeben'.
Twig Beispiel
{# Prüfung ob vorhanden und nicht NULL #}
{% if myvar is defined and myvar is not null %}
...
{% endif %}
{# Prüfung ob vorhanden und iterierbar #}
{% if mycollection is defined and mycollection is iterable %}
...
{% endif %}
Medien
Media als Hintergrund-Bild verwenden
Twig Beispiel
{# Für den Fall, dass kein Bild ausgewählt wird, sollte eine Default-URL verwendet werden #}
{% set bg_url = 'default_bg_bild_url_hierhin' %}
{% if data.med is defined and data.med is not null %}
{% set bg_url = data.med|sw_encode_media_url %}
{% endif %}
<div style="background-image:url({{bg_url}});min-height:400px;" >
...
</div>
Warnung
Das Bild wird in voller Grösse ausgegeben. Shopware selbst berechnet aber auch kleinere Auflösungen (je nach Einstellung im Media-Folder). Das Media-Objekt enthält die URL's in der 'thumbnails'-Property. Dazu hilfreich: https://github.com/shopware/platform/blob/trunk/src/Storefront/Resources/views/storefront/utilities/thumbnail.html.twig
Download-Link
Aus dem Media-Objekt kann ein Download-Link sehr einfach erstellt werden.
Twig Beispiel
{% if data.med_download is defined and data.med_download is not null %}
<a href="{{data.med_download|sw_encode_media_url}}" download>
Download
</a>
{% endif %}
Erlebniswelt im Backend lädt sehr langsam
Prüfen Sie, ob die Medienordner Thumbnails generieren (siehe hier unter 'Thumbnails': https://docs.shopware.com/en/shopware-6-en/content/media).
Warnung
Wenn keine Thumbnails generiert werden, dann wird die Erlebniswelt im Backend Bilder in voller Auflösung laden. Dies belastet auch den Speicherbedarf des Browsers und kann dazu führen dass eine Erlebniswelt nur sehr langsam geladen oder gar nicht mehr bearbeitet werden kann.
Kategorien
Sortierung der Unterkategorien
Unterkategorien werden unsortiert aus der Datenbank gelesen. Da .children jedoch ein Objekt vom Typ CategoryCollection ist kann man dessen Funktionen zur Sortierung verwenden (sortByPosition(), sortByName()).
Twig Beispiel
{# Category sorted subtree #}
{% if data.cat1 is defined and data.cat1 is not null %}
<p>
{{ data.cat1.translated.name }}
{% if data.cat1.children is not null and data.cat1.children is iterable %}
<ul>
{% for c in data.cat1.children.sortByPosition() %}
<li>{{c.translated.name}}</li>
{% endfor %}
</ul>
{% endif %}
</p>
{% endif %}
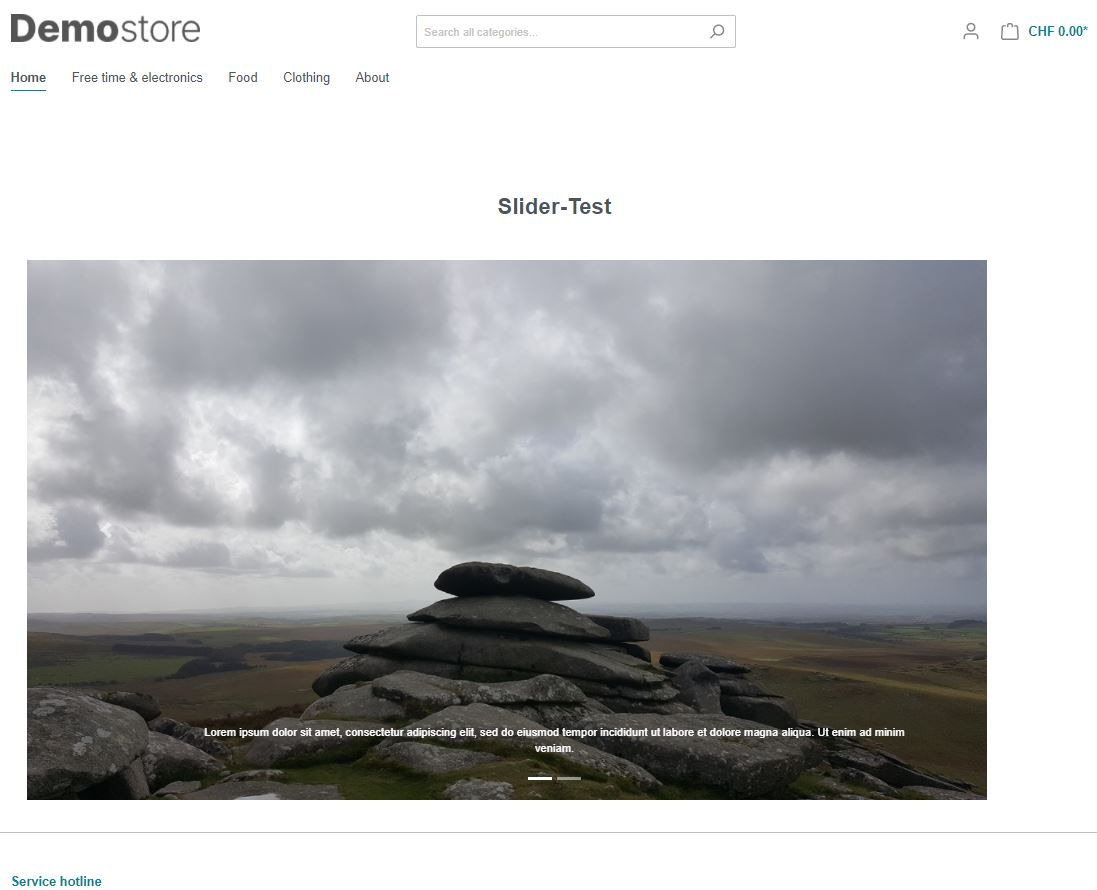
Beispiel: Bootstrap Slider

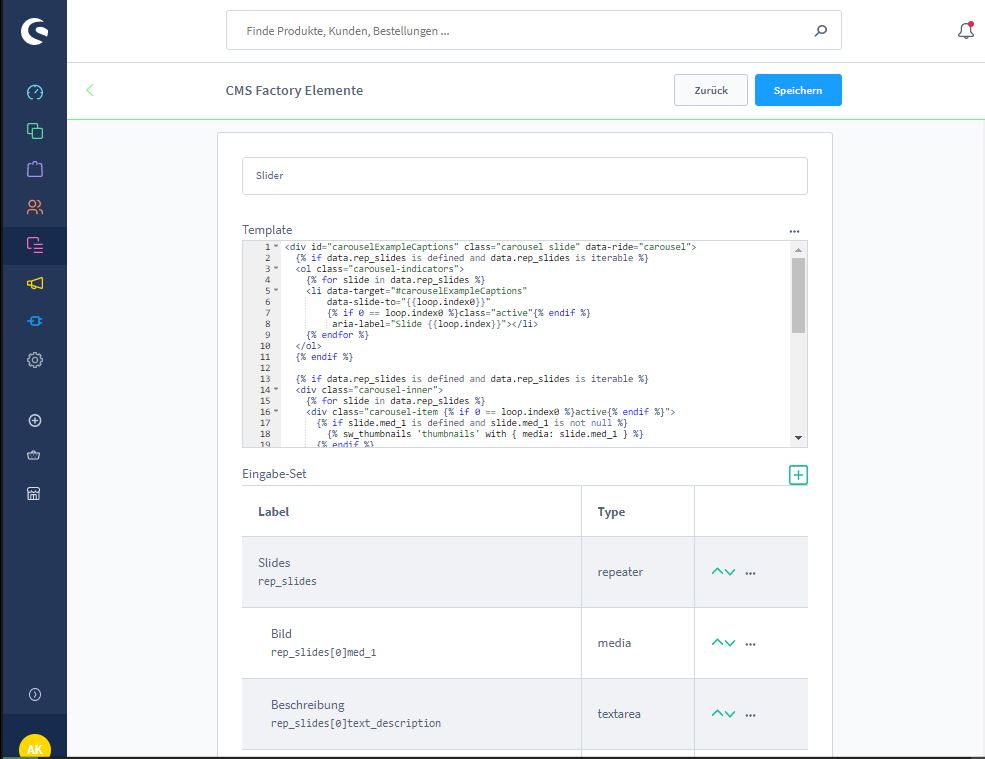
1. CMS-Factory-Element mit Twig-Template und Eingabefeldern.

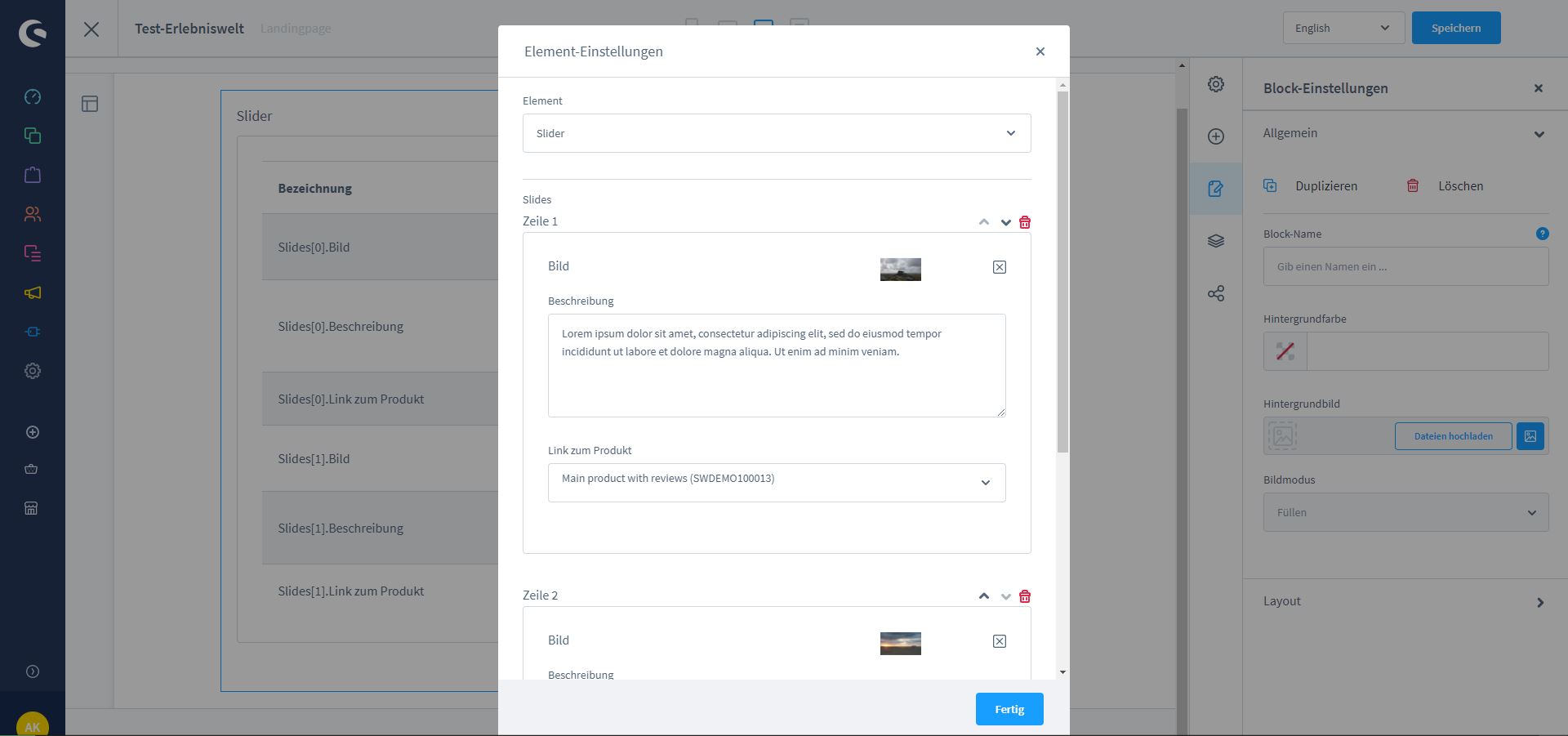
2. Inhalte bearbeiten in der Erlebniswelt.